Goal
To modernize the Workstation and contribute to our brand identity so that we can attract premium customers and keep them happy.
Project Phases
The workstation redesign project will be broken out into phases:
- Phase 1 - Focuses on re-skinning the current Workstation experience. Few enhancements will be made where necessary but the primary goal will be to implement new styles.
- Phase 2 - Address technical debt (functionality) and other feedback/issues which may arise during the previous phases.
Project Tenants
The Workstation redesign project is our effort to refresh its web presence through improved design, structure, user experience and maintainability.
- Styles from the Workstation Redesign have been used to streamline the intended user experience throughout the developing Content Ingestion workflow.
- Cohesive and appealing new visual design incorporating refreshed branding
- Restructure the website to focus on usability and navigability by developing an information architecture that focuses users
- Re-aligning content to display most pertinent content to best serve the needs of our audience
- Improved functionality resulting in a faster and more streamlined user experience
- Updated technical design to comply with current technology standards
Technical Considerations
Workstation is currently a mix of many technologies including PHP, JS, CSS, SCSS, Node Js and more. Along with our hybrid/mixed approach we carry a lot of technical debt. One of our bigger issues is the lack of organization and structure from page to page, within the designs and within the code. Some of our pages within workstation are all PHP, some are completely frontend (Chaplin) and some are extremely hybrid, melding our frontend approach into a mesh with the API and allowing PHP to do most of the rendering server side (Accounting). From a developer’s perspective we also maintain different sets of code for many of the same components used across the workstation. A simple example of this would be a custom button class that looks exactly the same as bootstrap or some other button class implemented on two different (or maybe even the same) page(s).
PRE DEVELOPMENT ACTIVITIES
Creation of new style guide/design language - By creating and recording our new design language system to help standardize the way we communicate and implement product design across The Orchard product suite.
User Testing
During the creation of the Workstation design development process, testing was used to validate we were not being influenced by our own assumptions.
Customer Satisfaction Survey
Conducted a customer satisfaction survey of our entire user base to obtain a baseline understanding of how our users are using our products and how effective/ineffective the offering may be.
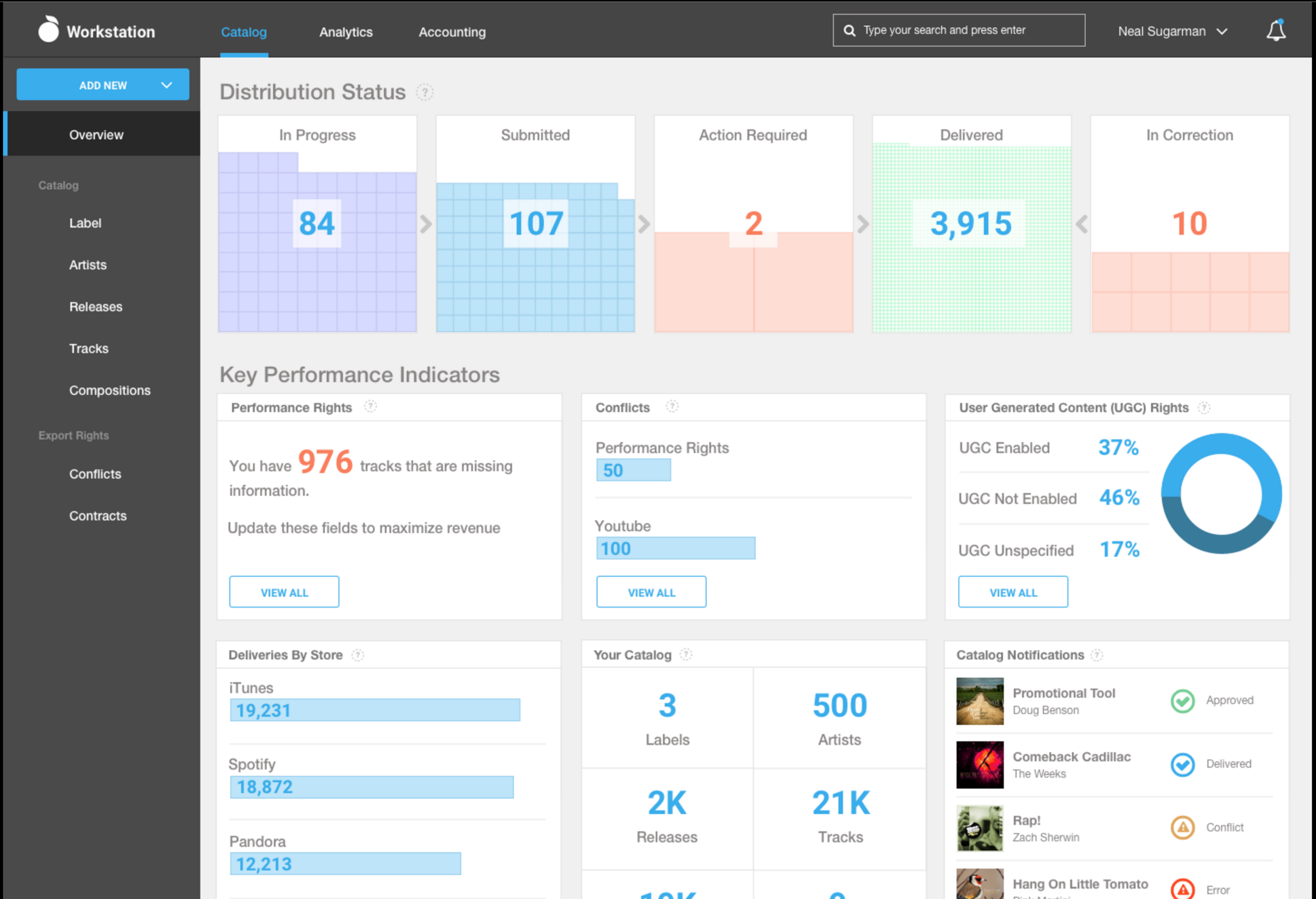
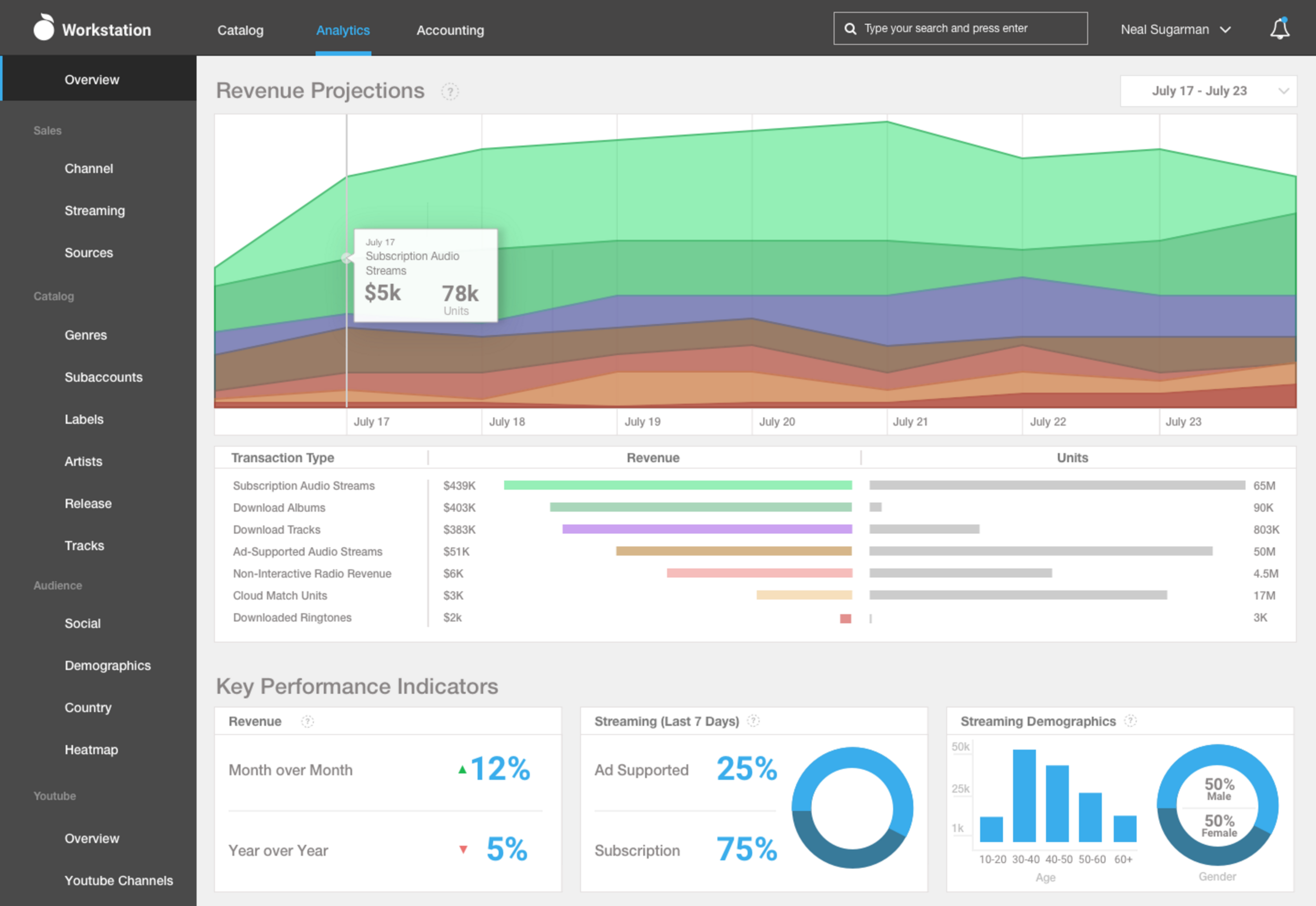
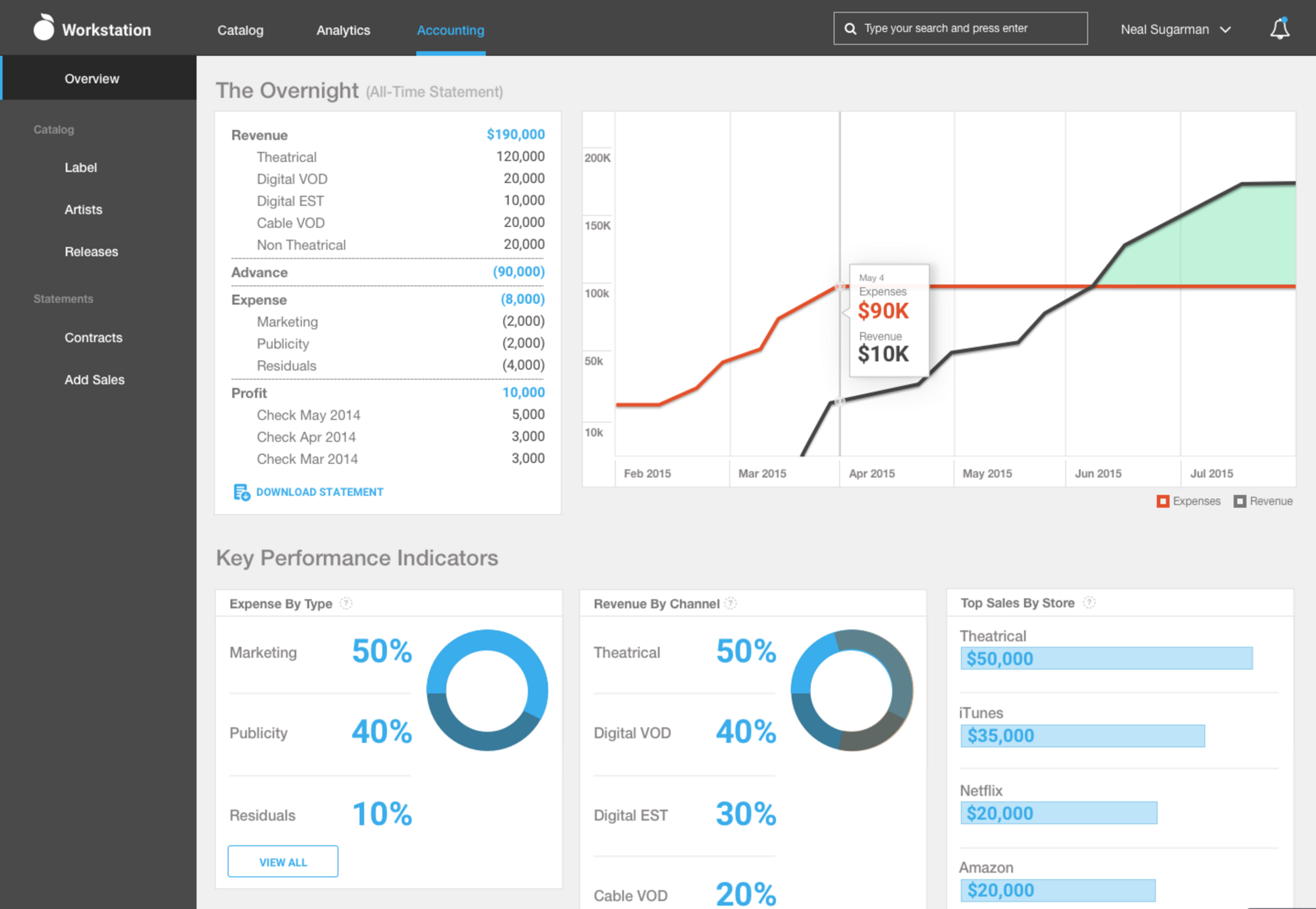
Workstation Prototype
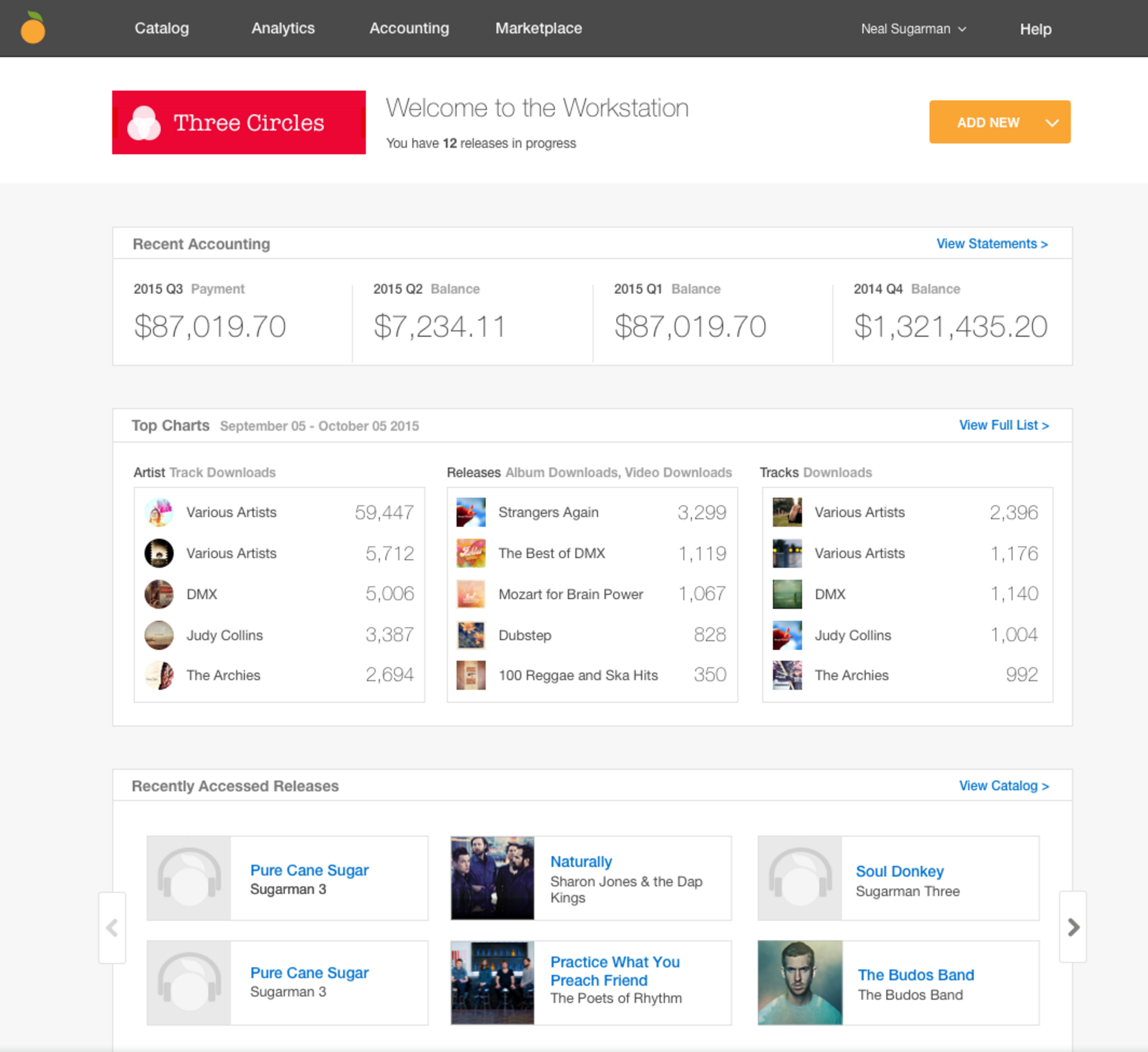
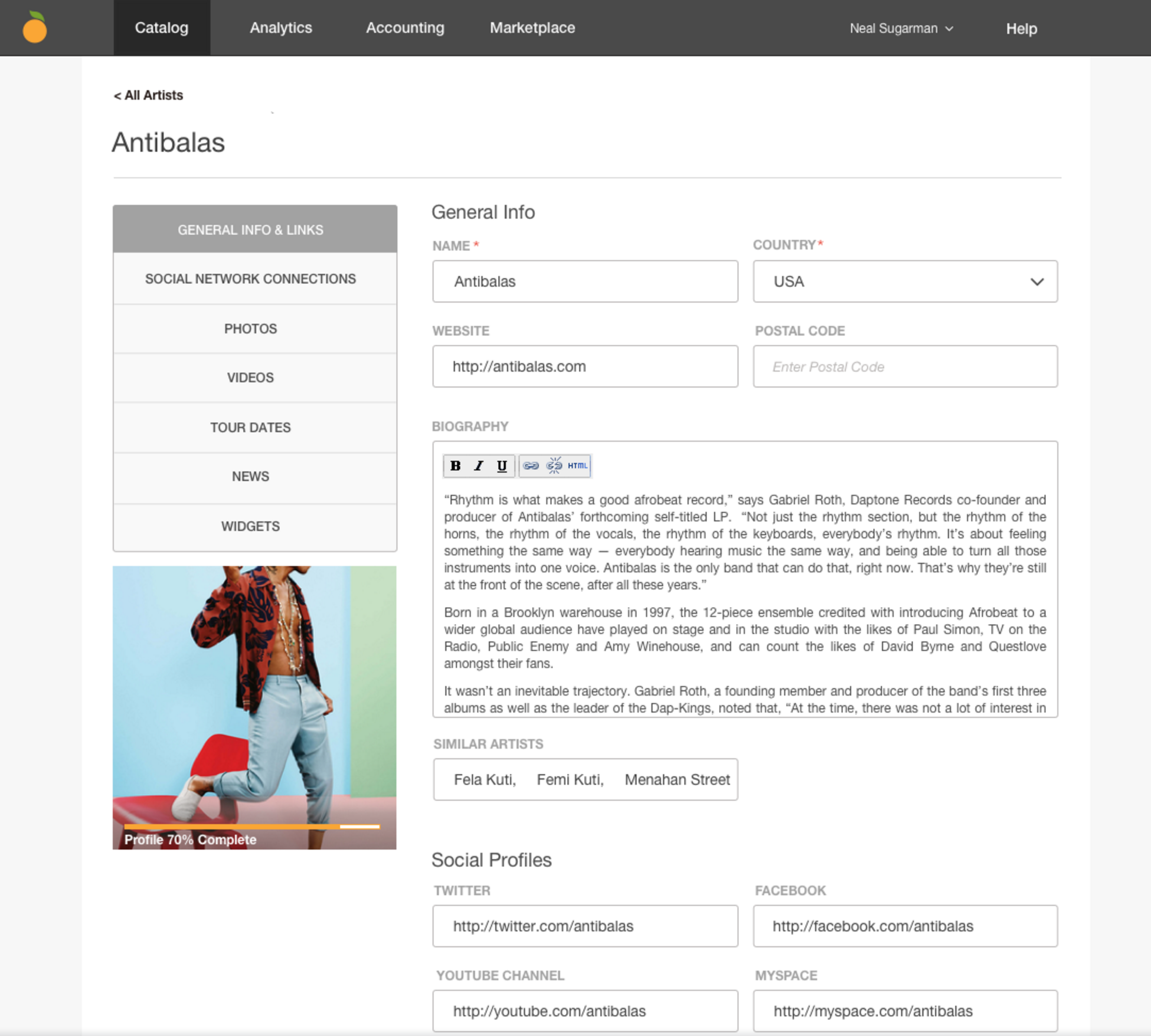
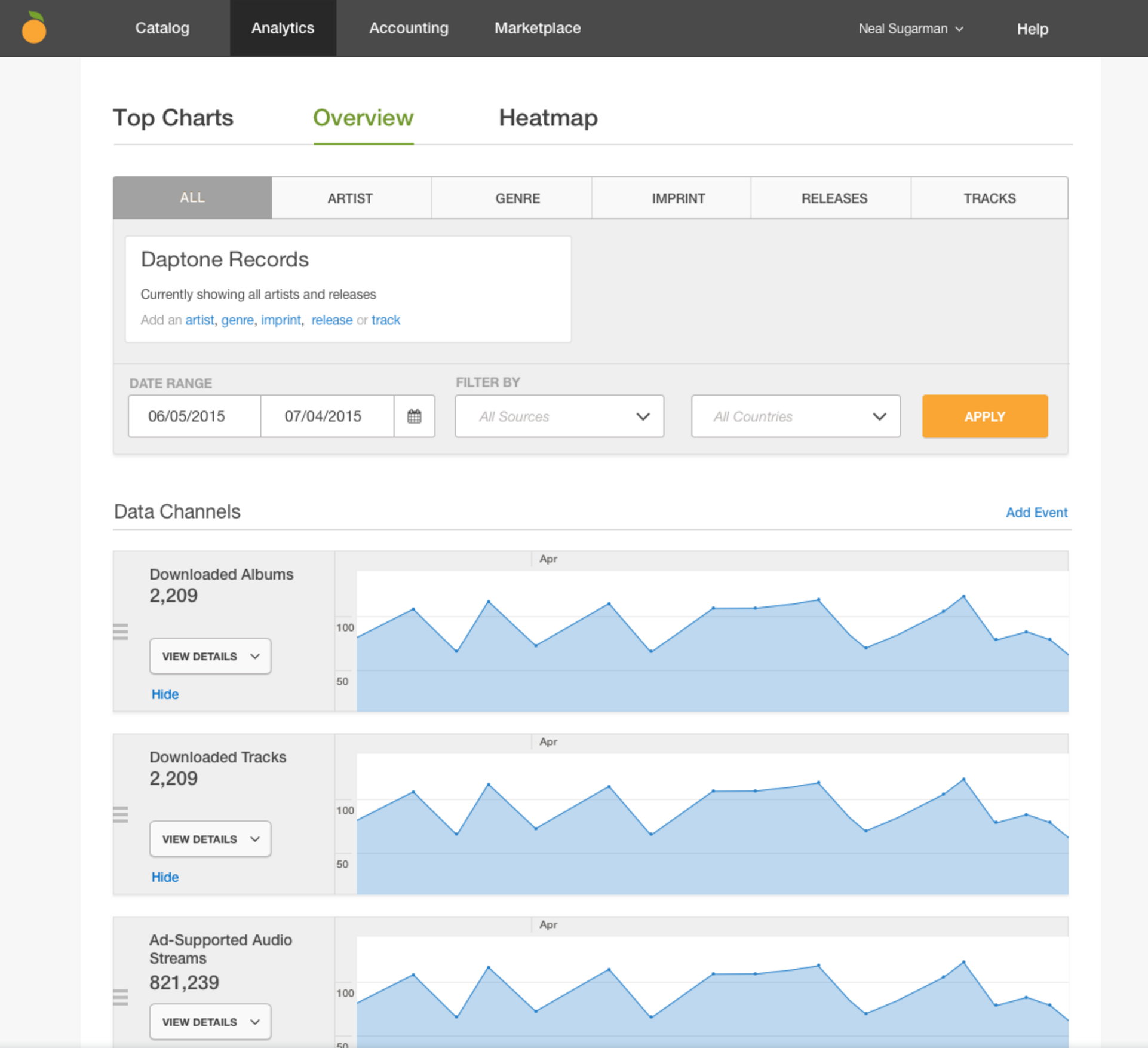
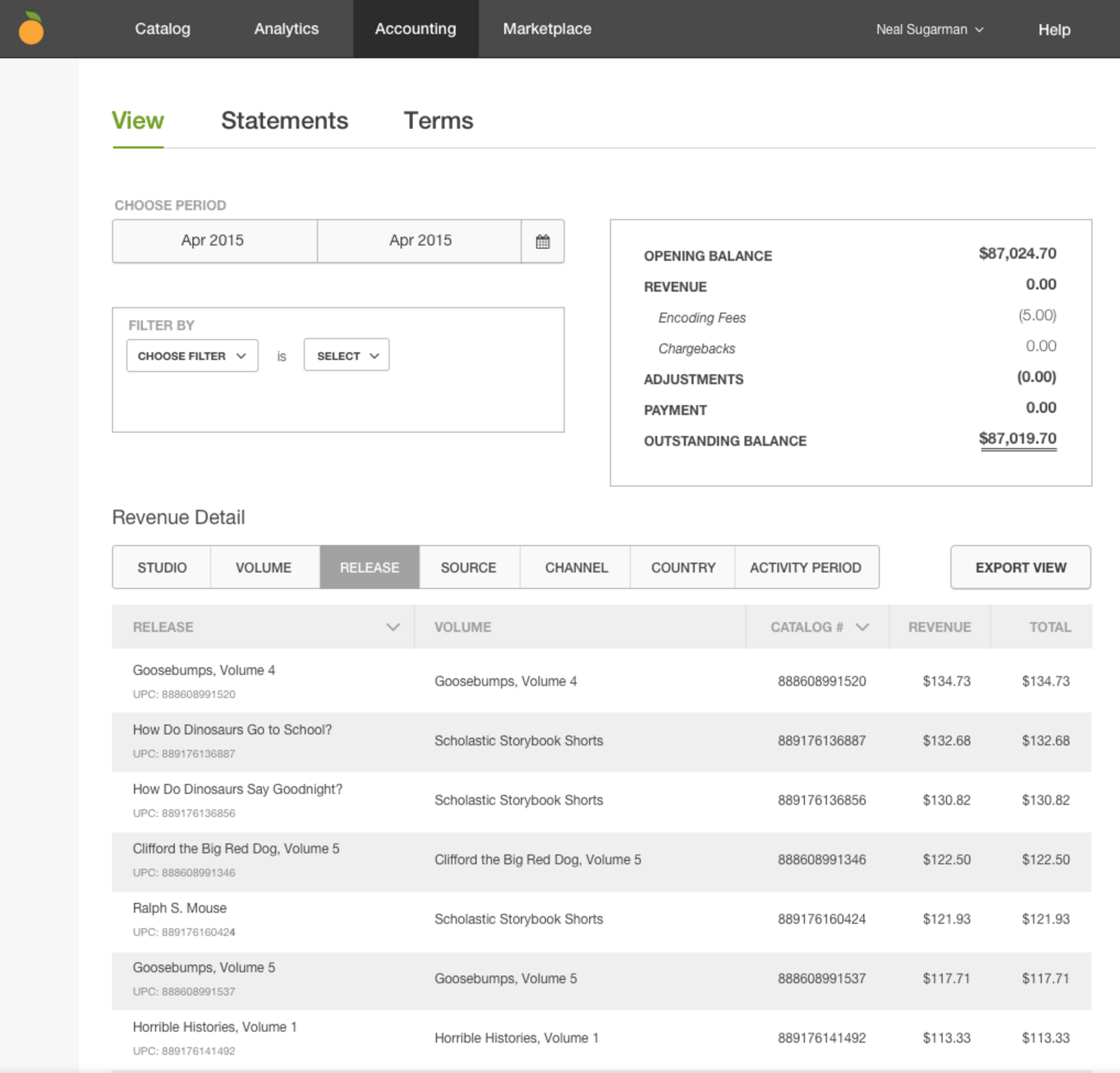
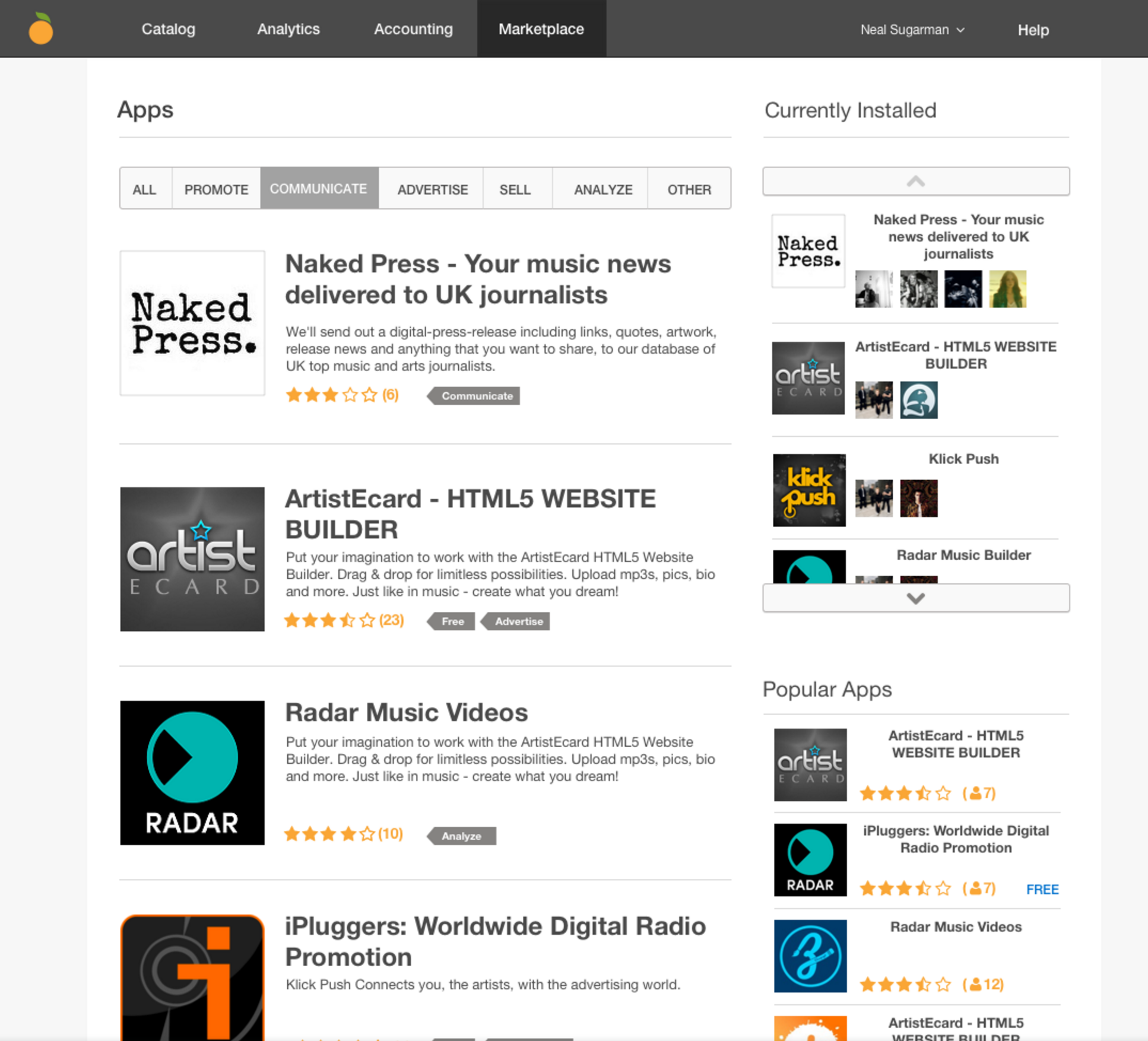
With feedback from the customer satisfaction survey and conducting user testing, the next step was to then move forward in the creation of the new Workstation prototype, plugging in the styles from the new style guide.






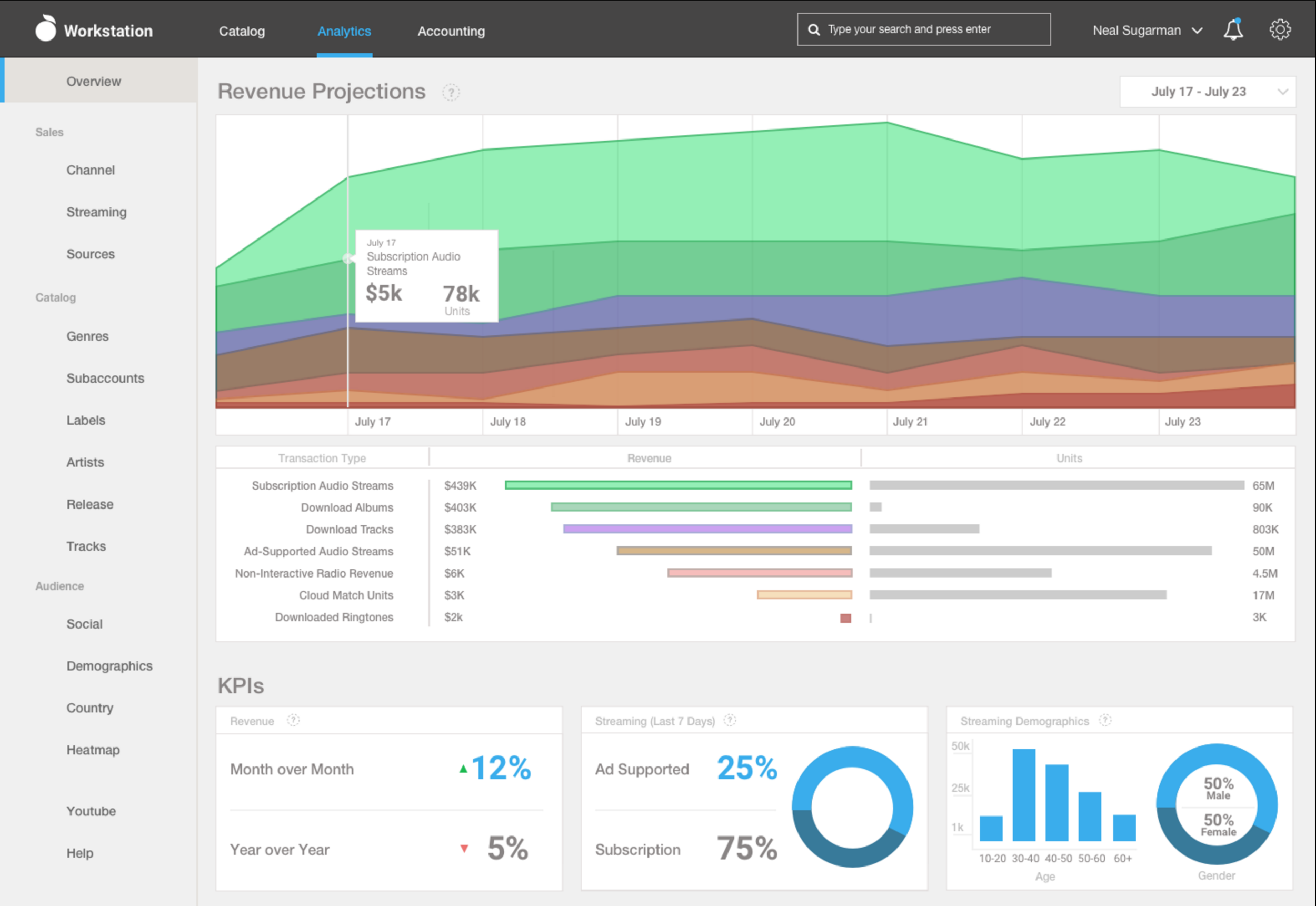
NORTHSTAR
Thinking through the future of Workstation, the following Northstar wireframes and concepts were pulled together.